Как настроить градиент в индизайн

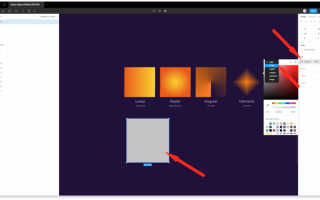
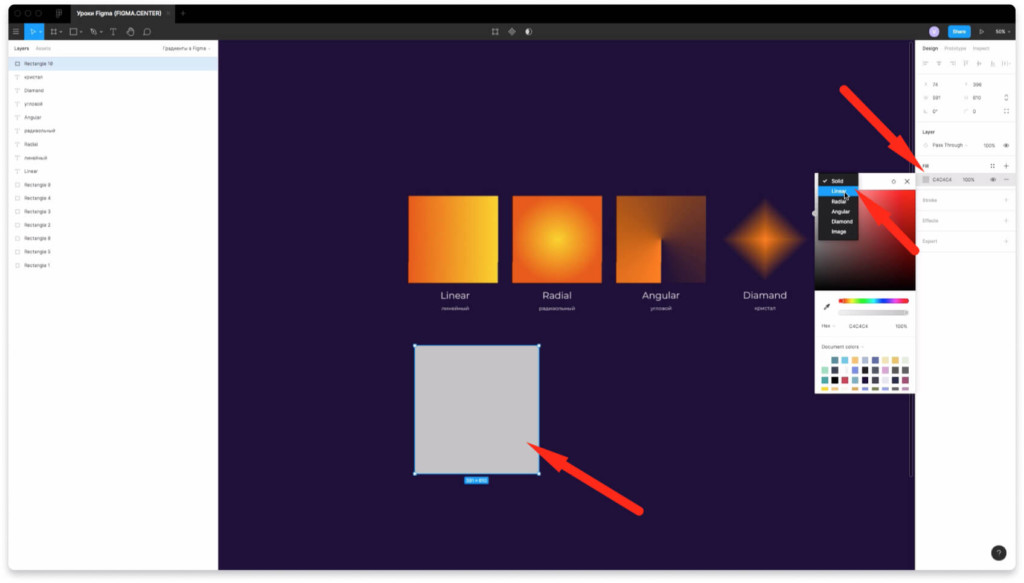
Чтобы сделать градиент в фигме выделите прямоугольник или другую векторную фигуру. В правой панели, напротив надписи «Fill» нажмите на цвет. Вместо значения «Solid» поставьте одно из следующих значений:
- Linear — линейный градиент.
- Radial — радиальный градиент.
- Angular — угловой градиент.
- Diamand — градиент в виде кристала.
Уменьшите свой словарный запас в InDesign
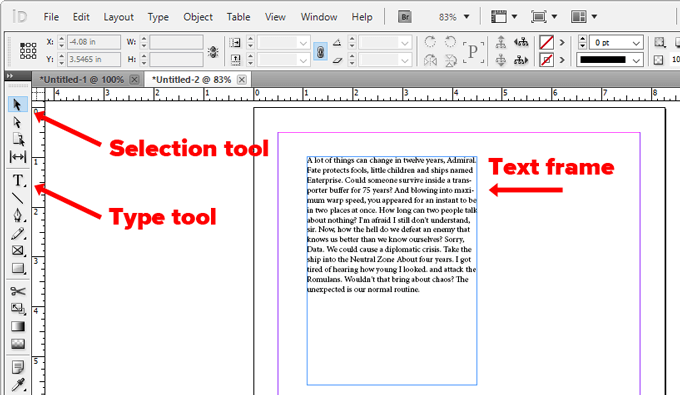
Текстовый фрейм — один из основных строительных блоков проектов InDesign. (Условия текстовый фрейм а также текстовое окно могут использоваться как взаимозаменяемые. Пользователи QuarkXPress особенно привыкли называть их текстовыми полями.) Любой текст, который вы добавляете в документ, находится в контейнере, который называется текстовым фреймом или текстовое окно. Вы можете перемещать и изменять размер текстовых фреймов, а также изменять такие вещи, как количество столбцов в фрейме или расстояние между полями между текстовым фреймом и текстом внутри фрейма.

Чтобы создать текстовый фрейм, используйте инструмент «Текст». (Этот инструмент выглядит как T.) Щелкните и перетащите его по странице, чтобы создать текстовый фрейм. Затем используйте инструмент «Выделение» (черная стрелка), чтобы изменить размер созданного текстового фрейма, выделив и перетащив квадратные маркеры в каждом углу фрейма.

Теперь подумайте о макете вашего документа. Вы хотите, чтобы текст перетекал из одного текстового фрейма в другой либо в другом разделе документа, либо на другой странице целиком. Когда вы соединяете два или более текстовых фрейма, это называется цепочкой или связыванием текстовых фреймов. Набор связанных или связанных текстовых фреймов называется историей.
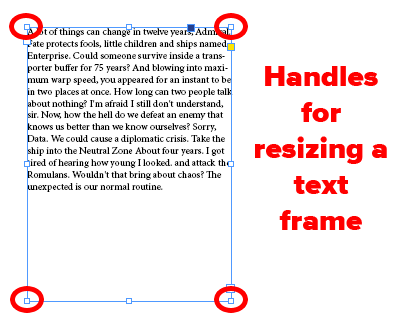
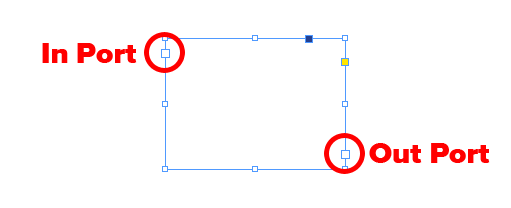
Каждый текстовый фрейм имеет входной и выходной порт. Вы будете использовать эти порты для связывания текстовых фреймов. Когда вы выбираете текстовое поле, вы увидите квадрат в каждом углу фрейма. Вы можете перетащить эти маркеры с помощью инструмента «Выделение», чтобы изменить размер рамки. Вы также увидите квадраты чуть большего размера в верхнем левом и нижнем правом углах. Большой квадрат в верхнем левом углу — это входной порт. Тот, что внизу справа, — это выходной порт.

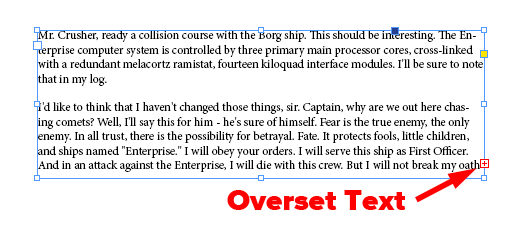
Если в выходном порте текстового фрейма есть красный знак плюса, это означает, что фрейм недостаточно велик для отображения всего текста во фрейме, и у вас есть некоторый вытесненный текст.


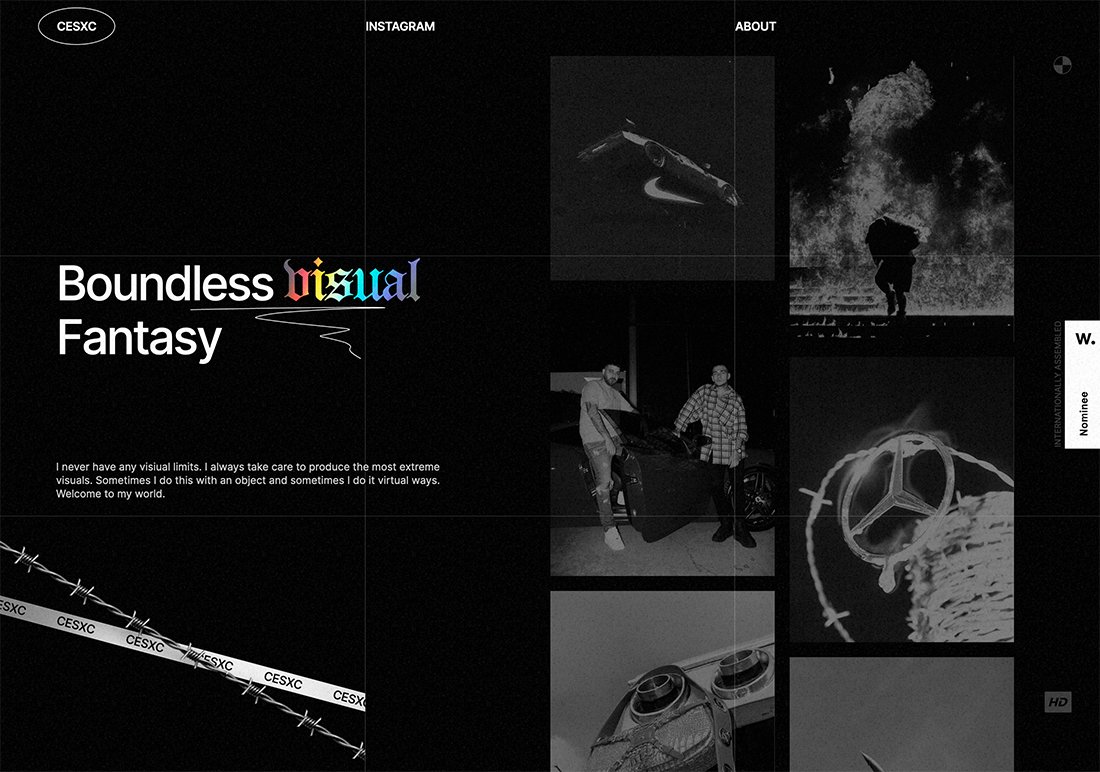
Текст и градиенты – неожиданное сочетание, но оно может работать.
Чтобы текст и градиенты хорошо работали вместе, нужно несколько вещей:
- текстовый градиент как фокус, который не конкурирует с другими яркими элементами;
- используйте небольшое пространство, например одно слово или короткую фразу;
- большой контраст с окружающими элементами;
- легко читаемые слова, шрифты или выбор цвета.
Как сделать таблицу в индизайне
Для того, что бы сделать таблицу в программе, нужно перед этим обязательно перейти в режим текста в панели инструментов.

После создаем пустой фрейм и переходим в Таблица > Вставить таблицу. В диалоговом окне, что выскочило, выставляем нужные параметры: сколько строк, столбцов, головных и концевых строк и нажимаем «ОК».

Все. Мы смогли сделать таблицу в индизайне. Теперь нам осталось ее только заполнить нужными данными. Если ее выделить, на панели инструментов появятся новые функции для работы с таблицей. Дальше, я думаю, вы должны разобраться. Если появятся вопросы, пишите в комментарии. Смогу дать ответы.

Также посмотрите этот урок по таблицам у видео формате. Здесь глубже раскрыта эта тема, ведь писать можно очень много и долго.
Цветовой режим градиента в Paint.NET
По умолчанию для инструмента «градиент» в Paint.NET включен режим «цвет». В этом режиме градиент представляет собой плавный переход от основного цвета к дополнительному цвету одним из пяти описанных выше способами. При рисовании градиента правой кнопкой мыши переход будет осуществляться, наоборот от дополнительного цвета к основному. Выше приведенные примеры градиента были нарисованы с помощью черного и белого цветов. Кроме непрозрачных цветов, так же могут быть использованы полупрозрачные и даже совсем прозрачные цвета.
Теща занимается аэрографией и рисованием на заказ.
На днях поступил заказ на разработку логотипа для одной торговой компании.
Нужно было сделать эскиз логотипа, подготовить его, перевести в вектор и раскрасить. Далее заготовка должна была уйти в одну из рекламных кампаний города для подготовки и печати.
Теща рисует хорошо, а вот с компьютером на «Вы», поэтому мы с супругой были добровольно-принудительно привлечены к проекту в свободное от работы время.
Сложностей особо не возникло. Теща нарисовала рисунок, заказчику все понравилось. Жена перевела рисунок в электронный вид, раскрасила и отправила почтой все наработки в рекламное агенство.
И тут начались странности. Проект делался в Иллюстраторе, а агенство работает в Кореле. Чет у них там слезло/перелезло, цвета не те — исправляйте.
Черт с ним, перевели в CMYK, подправили цвета, проверили у себя в Кореле — все хорошо. Отправили рекламщикам.
Сообщение от агенства — чет у нас опять не выходит, пришлите проект в формате tiff.

Хозяин барин. Переделали, отправили.
Сообщение от агенства — у нас тут при увеличении качество рисунка плохое и артефакты вылазят. Переделайте рисунок на больший размер.

Жена звонит в агенство и попросила подойти к телефону того, кто работает с нашим проектом. Трубку взяло нежное создание женского пола (по голосу лет 18) и представилось дизайнером.
Супруга поинтересовалась какого собственно хрена они хотят. Дизайнер объясняет, что файл который мы прислали маленького разрешения и поэтому она не может распечатать баннер с ним. На вопрос, а какого хрена они растягивают растровое изображение, если им изначально прислали вектор дизайнер спросила — А что такое растр?
Занавес. Таких матов от жены (когда она мне это рассказывала) я ещё не слышал.
Вот так и живём — юрист и геоэколог знают чем отличается растровое изображение от векторного, а сотрудник рекламного агенства нет.
Спасибо, что дочитали.
Теща моя, часть работы моя, тег «моё»
![]()

Что такое mesh сетка
Градиентная сетка (Gradient Mesh или сетка mesh) — это цветовой переход по криволинейному сегменту, во множественном значении сетке. Заумно, не правда ли?
Если сказать проще, то это особый тип заливки, который имеет вид привязки градиента к сетчатому каркасу, а все потому что при его создании линии сетки образуют решетку из опорных точек, с помощью которых можно легко изменять цветовые переходы в объекте. Сама же опорная точка, как пересечение двух линий (по горизонтали / по вертикали), может быть окрашена только одним цветом.
Каждая опорная точка сетчатого градиента имеет от 2 до 4 направляющих в зависимости от месторасположения. Именно длина и перекрытие таких направляющих и определяет плавность перехода в сетке.
В программе Иллюстратор данный инструмент показывается следующим значком:

Клавиша для быстрого вызова — «U».
Применение градиентной сетки для начинающих пользователей — является отличной возможностью почувствовать цвет в распределении его по опорным точкам, а для профессионалов это возможность создать себе прекрасное портфолио.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.

Скачать, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
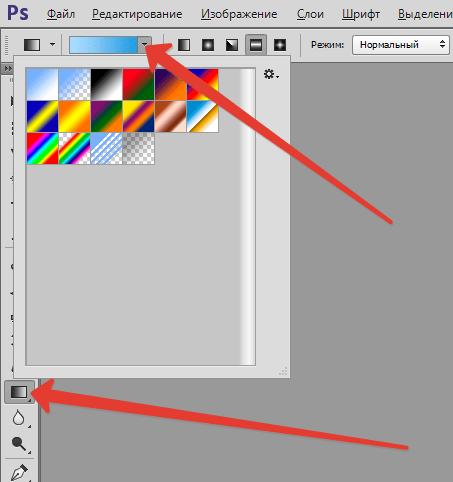
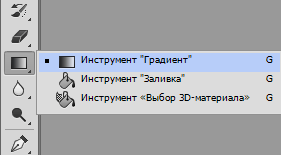
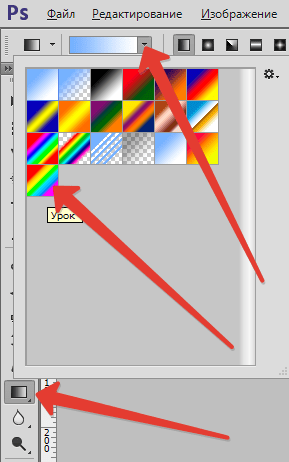
Необходимый инструмент находится на левой панели инструментов.

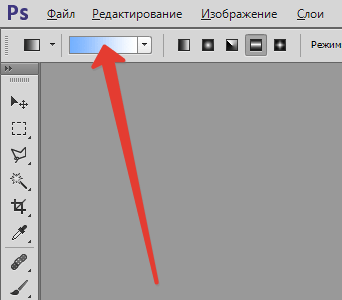
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.

Основные настройки
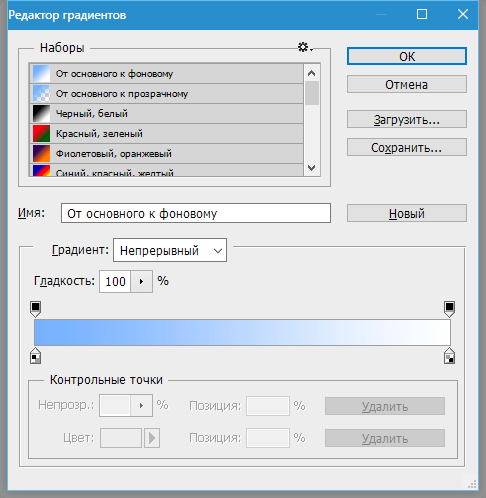
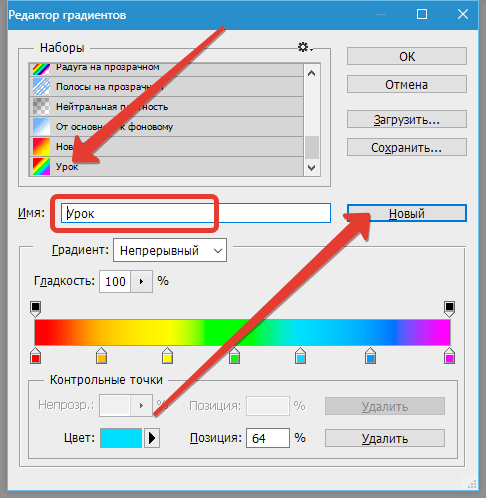
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый. Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый».

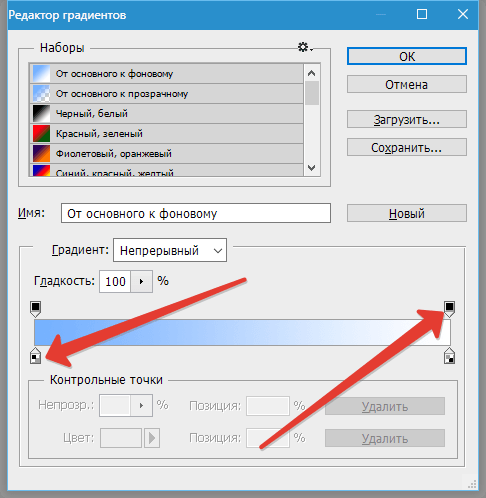
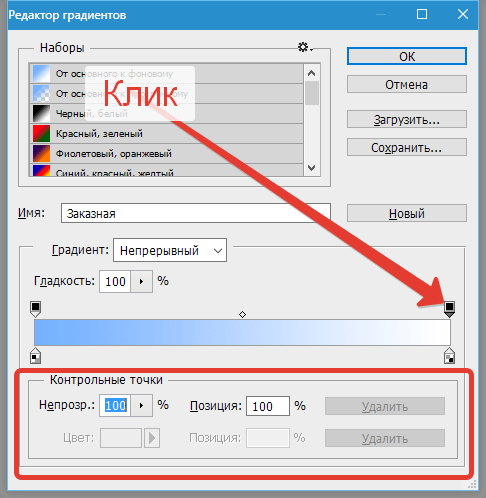
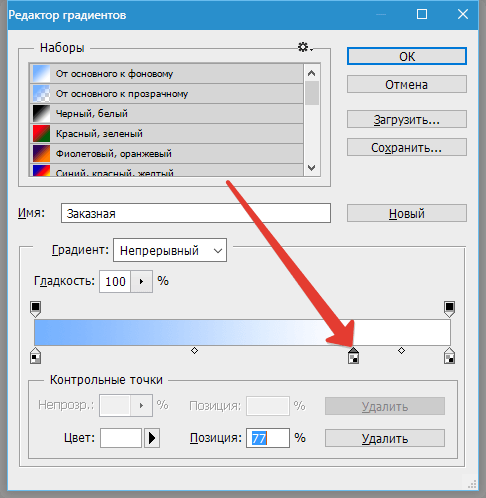
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.

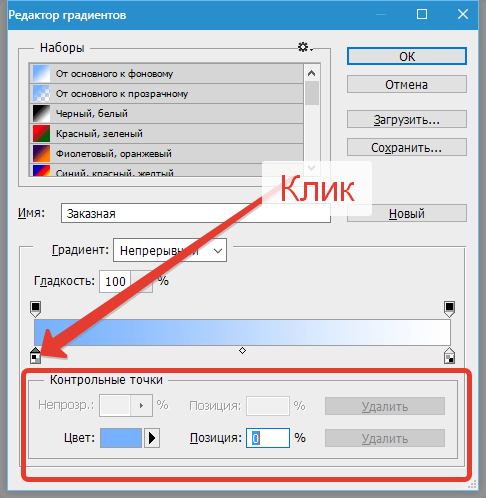
Клик по контрольной точке активирует ее свойства.

Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и положения.

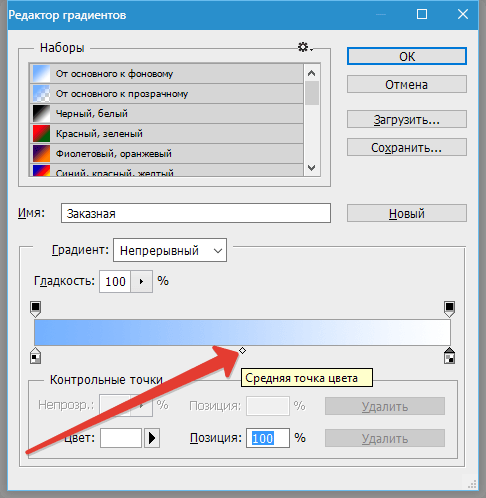
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, она переместится вверх и станет называться средней точкой непрозрачности.

Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.

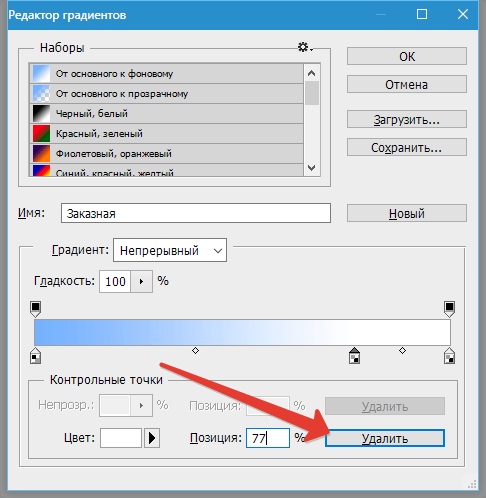
Удалить контрольную точку можно, нажав на кнопку «Удалить».

Практика
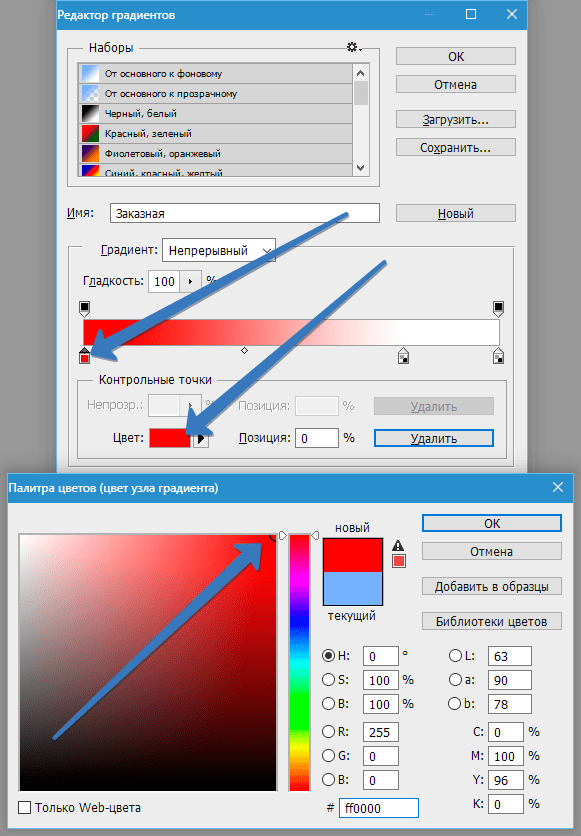
Итак, давайте окрасим точки в какой-нибудь цвет и применим материал к слою.
- Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.

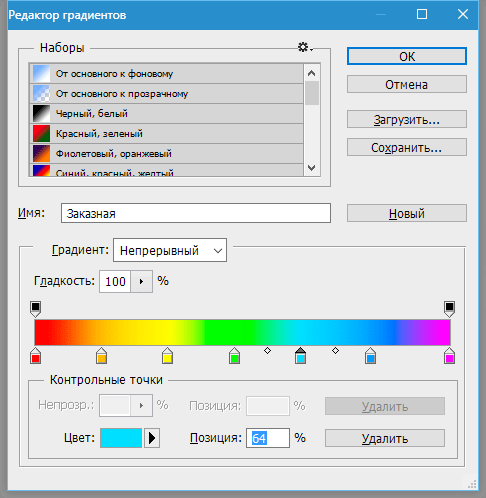
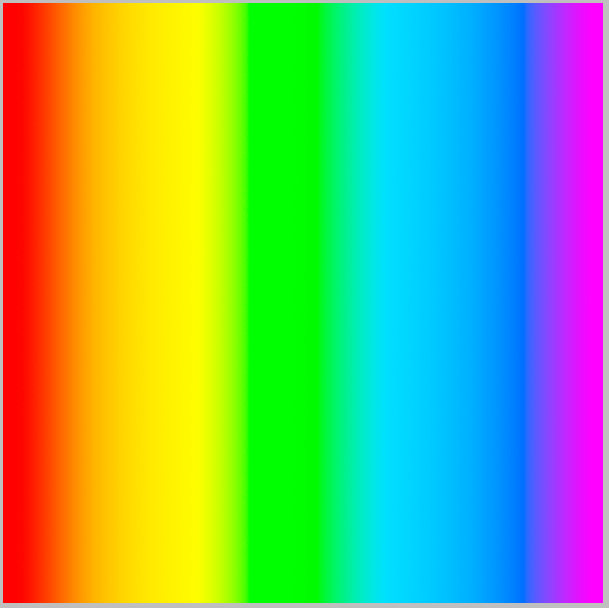
Дальнейшие действия сводятся к добавлению контрольных точек, присваиванию им цвета и перемещению их вдоль градиента. Мы создали вот такой градиент:

Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый». Наш градиент появился внизу набора, осталось только применить его на практике.

Создаем новый документ, выбираем соответствующий инструмент и ищем в списке наш только что созданный градиент.

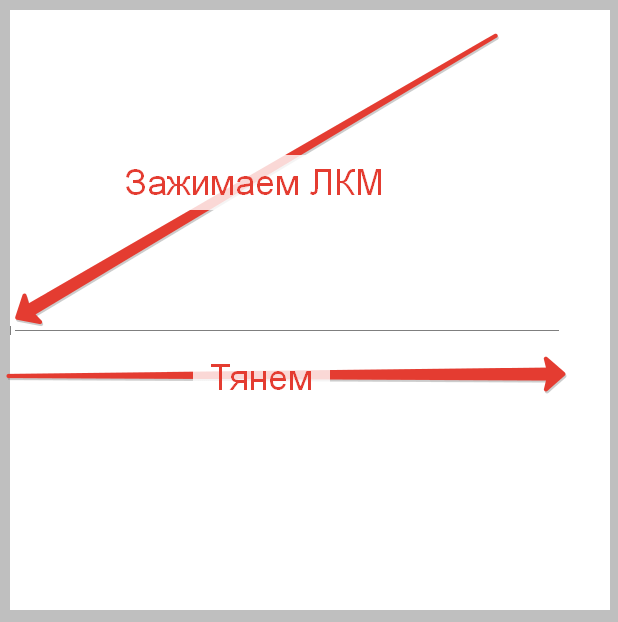
Теперь зажимаем левую кнопку мыши на холсте и тянем градиент.

Получаем градиентный фон из материала, сделанного своими руками.

Вот таким образом можно создавать градиенты любой сложности.
Помимо этой статьи, на сайте еще 12280 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.