Как настроить базовые линии в индизайне
Полное руководство по сеткам в веб дизайне
Если вы никогда не игрались с сетками в своем дизайне, то эта статья для вас. В ней вы узнаете основные термины, теорию, и посмотрите на нее сквозь призму примеров настоящих веб-сайтов и то, как сетки применяются в жизни.
В этой статье мы рассмотрим много материала, включая:
- Сетки
- Терминология
- Правило третей
- 12-колоночная сетка
- Акценты
- Ограничения
- Ментальная карта
Что делают в Photoshop?
Редактируют фотографии: меняют цвета, добавляют эффекты, составляют коллажи, ретушируют.
 by Emi Haze
by Emi Haze
Вырезали кусочек из одной фотографии, из другой, слили в коллаж – получился Федерер с трофеями «Больших шлемов».
 by Nacho Seoane
by Nacho Seoane
В Фотошопе очень много кистей, поэтому в этой программе еще и рисуют.
 by Thomas Dubois
by Thomas Dubois
Имея планшетную версию программы, всеми этими инструментами хочется пользоваться особенно сильно.

Фотошоп отлично перекликается с 3D моделированием . Можно подготовить исходный макет в одной программе, а в Фотошопе уже добавить сочность цветов, блики, тени, яркость.
Создали 3D модель:
 by OASIS
by OASIS
Финишировали в Фотошопе, добавив множество эффектов:
 by OASIS
by OASIS
Изменение цвета, стиля и толщины линии
Вы можете изменить внешний вид линии, выбрав ее цвет, стиль или толщину. Чтобы быстро сделать это в Excel, Outlook, Word или PowerPoint, можно применить готовый экспресс-стиль.
Примечание: Эти возможности доступны только в классических версиях указанных выше приложений.
Применение экспресс-стиля к линии
Экспресс-стили для линий содержат цвета из темы документа, тени, стили линий, градиенты и трехмерные перспективы. Если вы наведете указатель мыши на эскиз экспресс-стиля, вы можете просмотреть, как стиль отразится на фигуре. Попробуйте применить разные экспресс-стили, пока не найдете тот, который вам нравится.
Выберите линию, которую вы хотите изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
На вкладке Формат щелкните экспресс-стиль.

Чтобы увидеть остальные экспресс-стили, нажмите кнопку Дополнительные параметры  .
.
Примечание: Если вы не видите вкладку Формат, убедитесь, что выбрали линию.
Изменение цвета линии
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
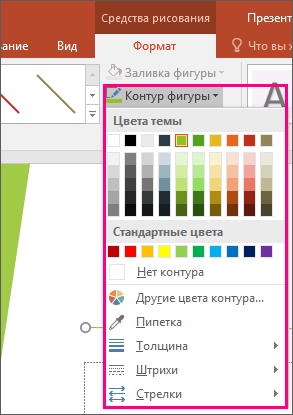
На вкладке Формат щелкните стрелку Контур фигуры и выберите цвет.

Примечание: Если вы не видите вкладку Формат, убедитесь, что выбрали линию.
Чтобы использовать цвет, который не входит в цвета темы, выберите команду Другие цвета контура, а затем либо щелкните нужный цвет на вкладке Обычные, либо создайте собственный на вкладке Спектр. Если вы измените тему документа, пользовательские цвета и цвета, выбранные на вкладке Обычные, не обновятся.
Создание пунктирной линии
Выберите линию, которую вы хотите изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
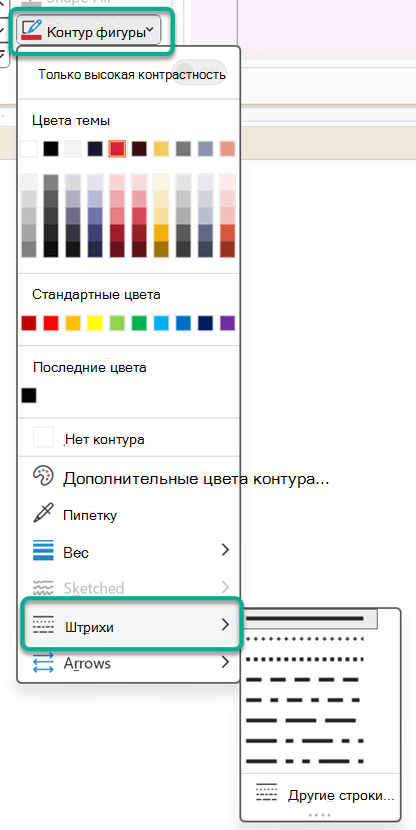
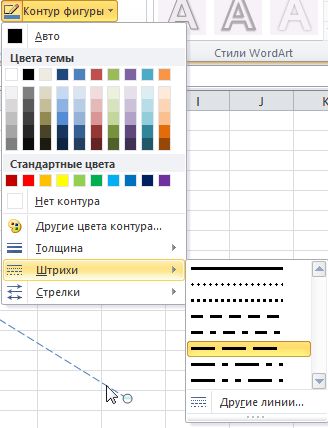
На вкладке Формат щелкните стрелку Контур фигуры.

Примечание: Если вы не видите вкладку Формат, убедитесь, что выбрали линию.
Наведите указатель на пункт Штрихи, а затем щелкните нужный стиль.
Для создания пользовательского стиля щелкните Другие линии, а затем выберите необходимые параметры.
Изменение толщины линии
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
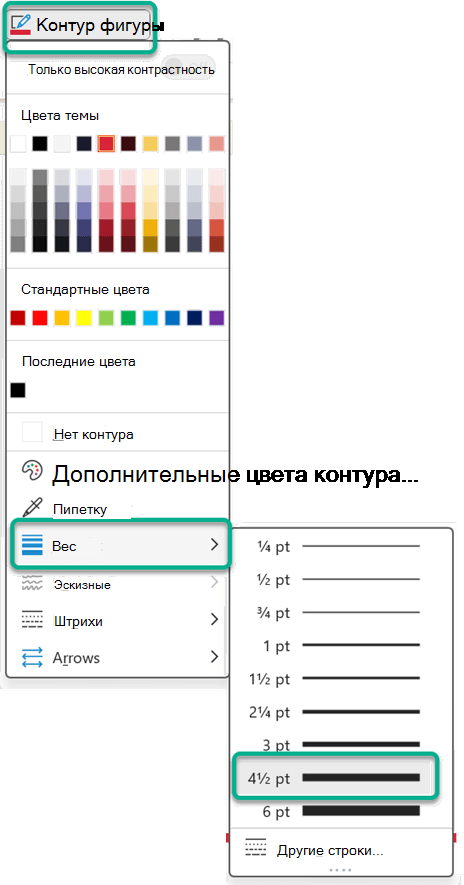
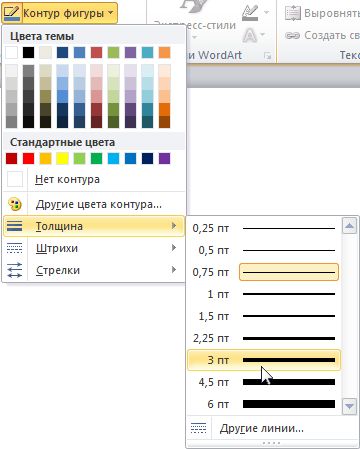
На вкладке Формат щелкните стрелку Контур фигуры.

Примечание: Если вы не видите вкладку Формат, убедитесь, что выбрали линию.
Наведите курсор на пункт Толщина, а затем щелкните нужную толщину линии.
Для создания пользовательской толщины линии щелкните Другие линии, а затем выберите необходимые параметры.
Примечание: Чтобы создать двойную линию, нарисуйте одинарную линию, скопируйте ее, вставьте рядом с первой вторую линию, а затем сгруппируйте их.
Рабата с линиями в Project
Чтобы выполнить эти действия, откройте диаграмму Ганта.
Щелкните правой кнопкой мыши линию, которую вы хотите изменить, и выберите пункт Свойства.
В разделе Линии выберите цвет в списке Цвет и толщину в списке Линии.
Форматирование границ ячеек в Excel
Если вы хотите настроить тип линии и цвет границ в Excel, см. следующие статьи:
См. также
Важно: Office 2010 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Применение экспресс-стиля к линии
Экспресс-стили для линий включают цвета из темы документа, тени, типы линии, градиенты и трехмерные перспективы. Если вы наведете указатель мыши на эскиз экспресс-стиля, вы можете просмотреть, как стиль отразится на линии. Применяйте разные экспресс-стили, пока не найдете тот, который вам нравится.
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
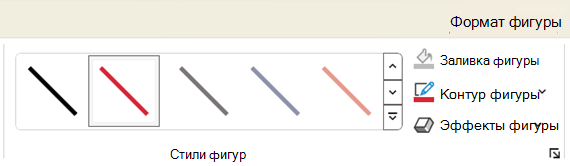
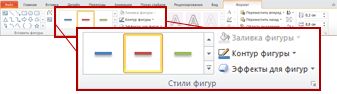
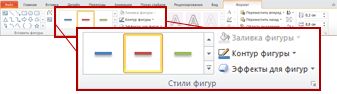
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните нужный экспресс-стиль.
Чтобы увидеть остальные экспресс-стили, нажмите кнопку Дополнительные параметры  .
.
 Пример группы «Стили фигур» на вкладке «Формат»
Пример группы «Стили фигур» на вкладке «Формат»
Если вкладка Средства рисования или Формат не отображается, убедитесь, что вы выделили линию. Для открытия вкладки Формат может потребоваться дважды щелкнуть линию.
Изменение цвета линии
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
В разделе Средства рисования на вкладке Формат в группе Стили фигур нажмите стрелку рядом с кнопкой Контур фигуры и щелкните нужный цвет.
 Пример группы «Стили фигур» на вкладке «Формат».
Пример группы «Стили фигур» на вкладке «Формат».
Если вкладка Средства рисования или Формат не отображается, убедитесь, что вы выделили линию. Для открытия вкладки Формат может потребоваться дважды щелкнуть линию.
Чтобы изменить цвет, который не входит в Цвета темы, щелкните элемент Другие цвета контура, а затем либо выберите требуемый цвет на вкладке Обычные, либо создайте собственный цвет на вкладке Спектр. Пользовательские цвета и цвета на вкладке Обычные не обновляются при последующем изменении тема документа.
Создание пунктирной линии
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с кнопкой Контур фигуры.

Если вкладки Средства рисования и Формат не отображаются, дважды щелкните линию, чтобы выбрать ее.
Наведите указатель мыши на пункт Штрихи и выберите стиль линии.
Для создания пользовательского стиля щелкните Другие линии, а затем выберите необходимые параметры.
Изменение толщины линии
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с кнопкой Контур фигуры.

Если вкладки Средства рисования и Формат не отображаются, дважды щелкните линию, чтобы выбрать ее.
Наведите курсор на пункт Толщина, а затем щелкните нужную толщину линии.
Для создания пользовательской толщины линии щелкните Другие линии, а затем выберите необходимые параметры.
Примечание: Чтобы создать двойную линию, нарисуйте одинарную линию, скопируйте ее, вставьте рядом с первой вторую линию, а затем сгруппируйте их.
What Are InDesign Scripts?
An InDesign script is a series of commands that the program performs at a particular moment depending on the conditions. These commands may affect a single object or compose an elaborate structure that changes multiple elements of a document.
InDesign scripting has turned out to be a creative process enabling users to solve all kinds of tasks by means of simple programming. If you are curious about scripting, have a look at the Scripting Guide, scripting requirements and other related resources on Documentation.
How to Install InDesign Scripts?
Step 1. Open the Scripts
InDesign CS5 or Later: Find the Window menu > Utilities > Scripts.
InDesign CS4 and CS3: Find the Window menu > Automation > Scripts.
InCopy: Find the Window menu > Scripts.
Step 2. Reveal in Finder
Once you open the Scripts panel, you will see User and Application folders, both suitable for InDesign scripts installation. But mind that the Application folder is meant for admin, so if you are a regular user, choose the other one.
When the suitable folder is selected, click on the menu button in the upper right corner of the panel. Select Reveal in Explorer if you a PC-user, or Reveal in Finder if you have macOS.
Step 3. Install Script
If you have done everything properly, there should appear a Scripts Panel folder. Use the drag-and-drop method to transfer your InDesign automation scripts into it. The installation is finished.
Switch back to the program and check whether the scripts are listed under the folder you inserted them in. To activate the necessary script, double-click it. Enjoy!
Вывод:
График Baseline, по сути, мало чем отличается от обычного линейного графика. Единственным его преимуществом является наличие Базовой линии, от которой строятся котировки. Цены, превзошедшие этот уровень, отображаются одним цветом, а цены, которые оказались под линией – другим.
К графику Baseline применимы все те же техники графического анализа, что и к линейному. На Baseline можно без труда построить вспомогательные линии, проложить тренд, увидеть разворотные модели и модели продолжения тенденции, торговать внутри ценового диапазона и многое другое.
Несмотря на свое сходство с более популярным аналогом, график Baseline обязательно найдет своих почитателей. Ведь о вкусах, как говорится, не спорят.
Платные аккаунты, что дают?
Несколько деталей по Coinigy и Tradingview, какие возможности у платных/бесплатных аккаунтов, в чем отличия.
Coinigy
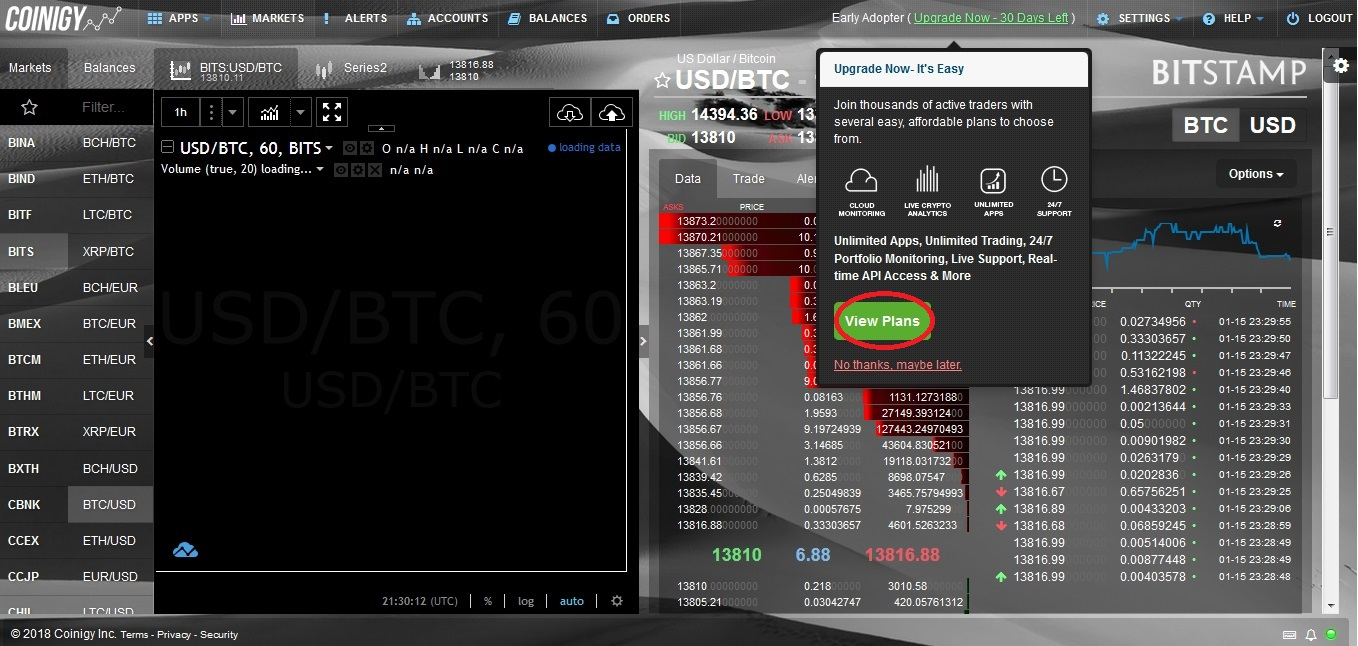
Платформа Coinigy предоставляет вариант пробной подписки/использования сроком на месяц с дальнейшей платной пролонгацией .
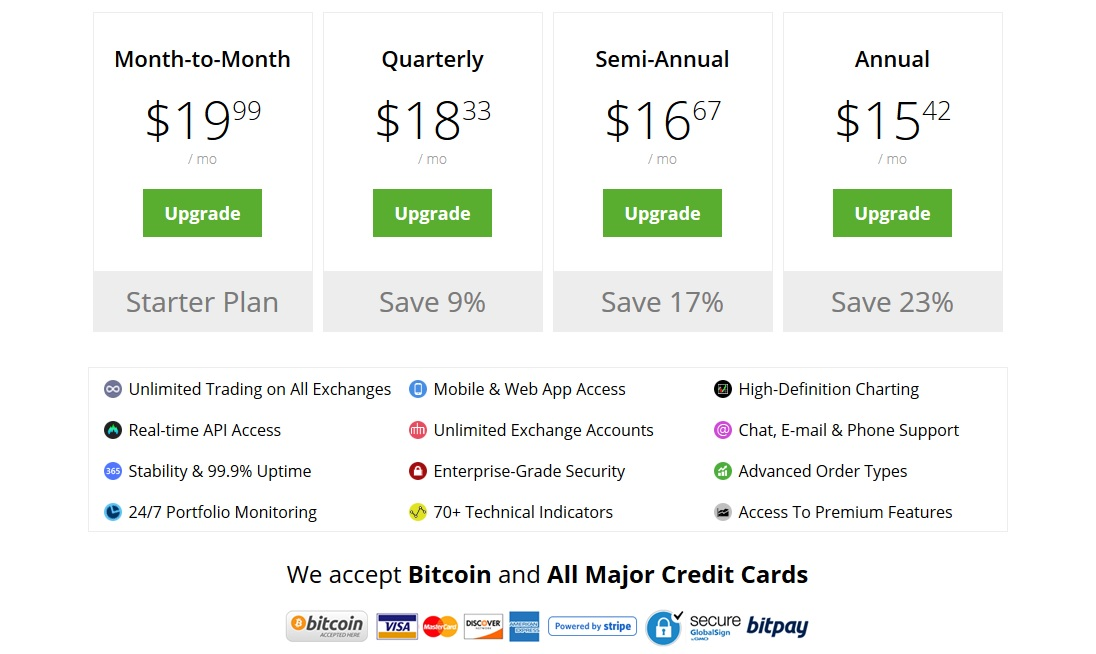
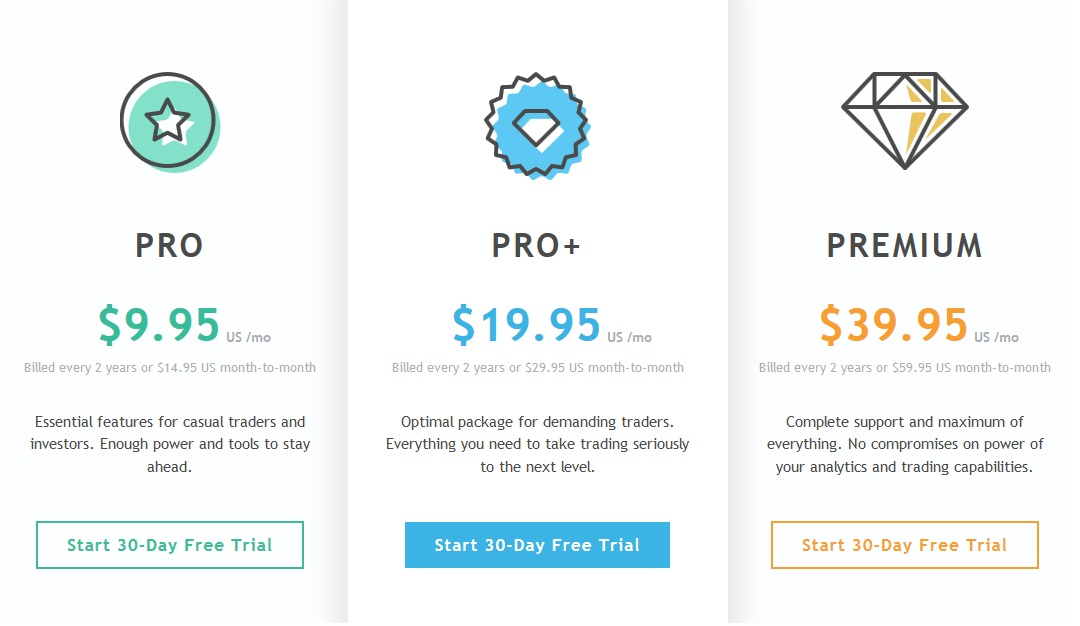
После регистрации Вам будет предложено купить один из пакетов:

Перейдя по кнопке (красный круг) увидите цены:

Покупать или нет – право Ваше, смотря насколько Вам подходит сервис. Для наших людей есть выход и тут: можно делать новые аккаунты через новые почты, но сколько раз платформа разрешит так сделать – сказать тяжело. Возможно, есть бан по IP (не проверено).
Также Coinigy имеет еще одну особенность. Через платформу, с помощью API, Вы можете привязать один или все свои торговые API с криптобирж и управлять всеми активами с разных бирж в одной платформе . Именно для этого придется купить платный аккаунт – иначе придется каждый раз заново подключать API.
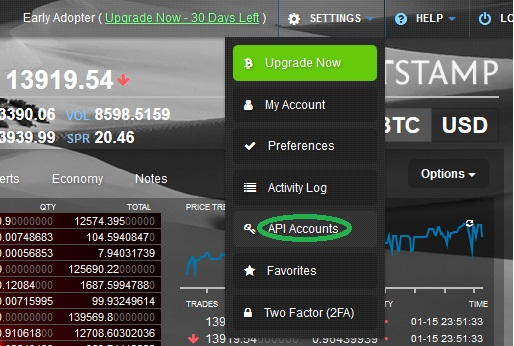
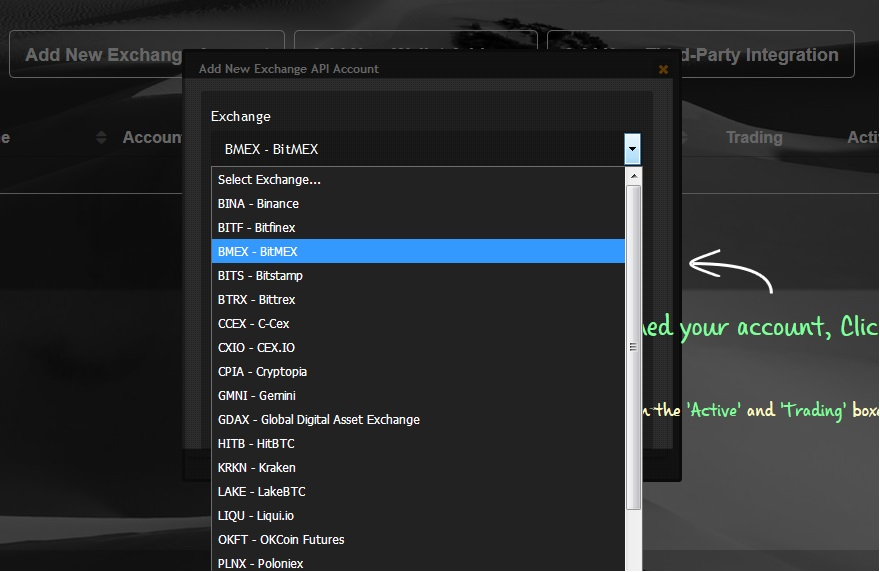
Для подключения заходите в «Настройки – API»:

Для более детального разбора действий нажимаете на Help – Tour This Page и платформа проводит Вам «экскурсию» с указанием, что нужно сделать для добавления API.
Выбираете Add New Exchange. Появляется список криптобирж:

Ставите нужную Вам и проходите авторизацию. Далее привязываете API биржи, где у Вас активы. После Вы можете торговать одновременно по нескольким активам разных бирж, но с одной платформы. Эта функция удобная, некоторые трейдеры ею пользуются. Рассказать о ней мы должны, но советовать использовать или нет – Ваше право. Как и хранение крипты/фиата на биржах.
Tradingview
Большой плюс Tradingview – это возможность использовать базовые аккаунты без ограничения времени . Но на базовом аккаунте у Вас будет возможность добавить всего лишь 3 торговых индикатора одновременно на один график, при переключении на другие пакеты – больше.

Для новичков достаточно и базового аккаунта, чтобы начать изучение теханализа. Но можете и купить какой-то из пакетов.
На этом базовые моменты про данные платформы мы проговорили. Теперь более детально о торговых индикаторах и их пользе в трейде.
Как добавить типы линий в AutoCAD?
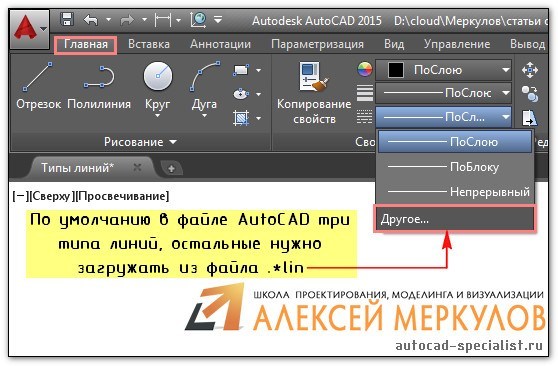
Нужно загрузить линии в Автокад из файла с расширением *.lin, который хранит различные типы линий. Существует два файла, определяющих тип для линий в AutoCAD:
— acadiso.lin (выбран по умолчанию) – для метрических единиц измерения;
— acad.lin – для британских единиц измерения.
Чтобы подгрузить линии, нужно нажать «Другое…» (см. рис.2).

Рис. 2. Библиотека линий для AutoCAD.
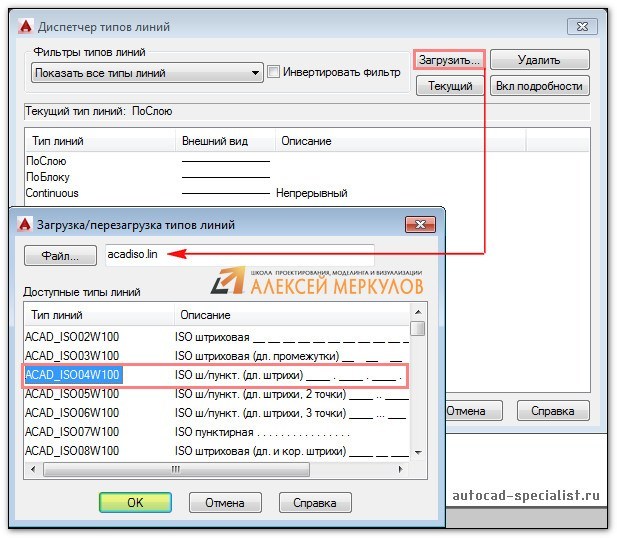
Откроется Диспетчер типов линий, в котором нужно нажать на кнопку «Загрузить», после чего выбрать подходящий вариант.
Чтобы появилась штрихпунктирная линия в Автокаде, можно выбрать тип ACAD_ISO_04W100 (см. рис. 3). Если вам надо загрузить новый тип линий в AutoCAD, в окне загрузки нажмите на кнопку «Файл» и выберите ваш файл с расширением .lin.

Рис. 3. Набор линий для AutoCAD.
После проделанных действий загруженные линии остаются в файле этого чертежа, если вы его сохраните.
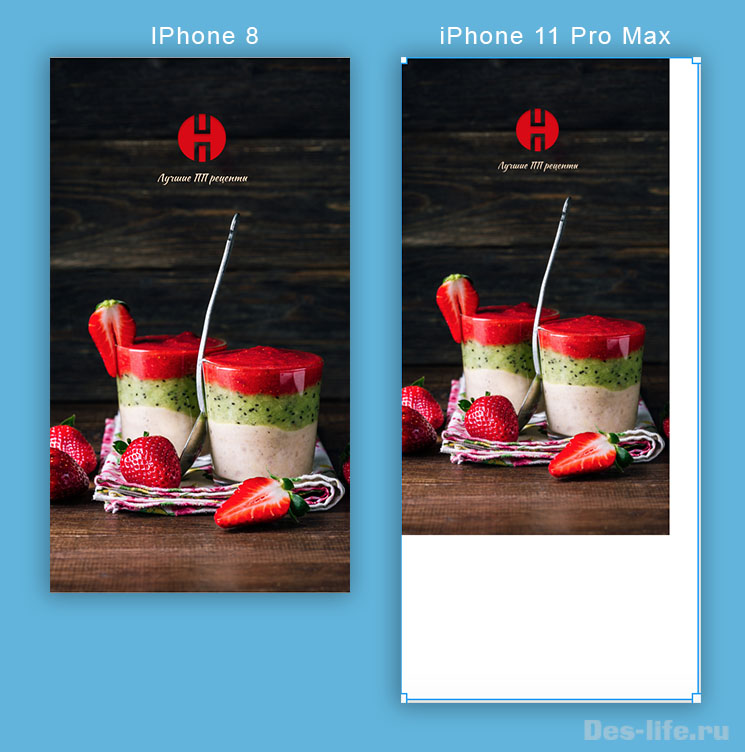
3. Настраиваем ограничители для первой страницы Proper Nutrition
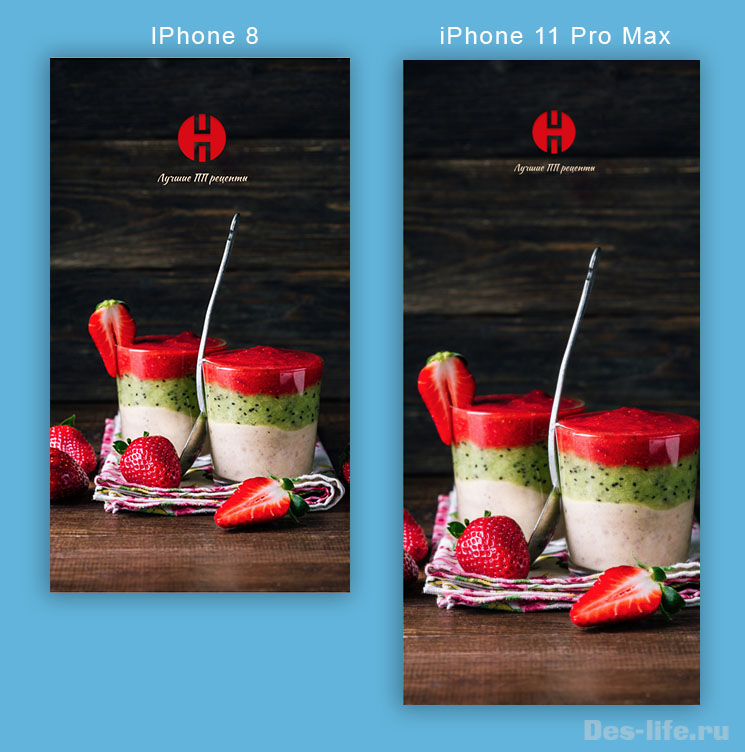
Теперь давайте посмотрим, что будет происходить с первым экраном нашего приложения с ПП рецептами.

Как видите, при изменении размеров экрана, положение объектов и их размеры не меняются.
Для того, чтобы сделать дизайн страницы мобильного приложения адаптивным нужно настроить следующие ограничители.
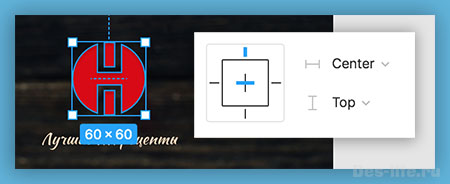
3.1 Адаптивный логотип
Размер логотипа должен быть пропорционален размерам экрана, а положение всегда неизменным по отношению к верхней границе фрейма, поэтому его ограничителями будут Center и Top по горизонтали и вертикали соответственно!

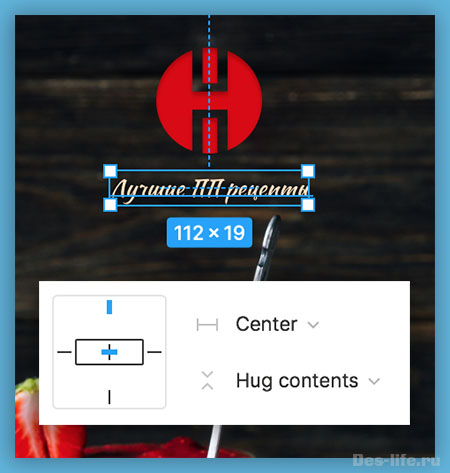
3.2 Адаптивная надпись
Надпись под логотипом будет изменяться так же, как и логотип. Положение по горизонтали будет зафиксированно, и расстояние от верхней границы экрана тоже.

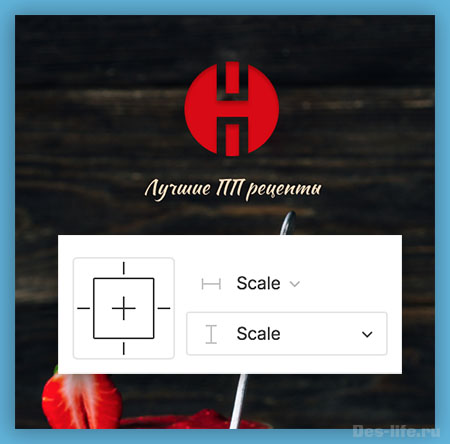
3.3 Адаптивное фоновое изображение
Нередко на первом экране мобильного приложения находится фотография и она должна подстраиваться под размеры экрана. Если необходимо, изображение должно обрезаться и/или растянуться, иными словами, быть «резиновым».
Чтобы достичь данного эффекта, поставьте для фото ограничители Scale по горизонтали и вертикали.

После выполненных действий, все слои страницы будут подстраиваться под размеры фрейма. То есть дизайн первой страницы приложения Proper Nutrition можно считать адаптивным.

Используя ограничители, вы сразу решаете проблему с отображением на разных устройствах, таких элементов как:
- Шапки
- Фоновые изображения
- Логотипы
- Сайдбары и меню
- И многое другое.
 Научиться создавать подобный мокап, вы можете с помощью статьи « Мокап или как презентовать проект заказчику «
Научиться создавать подобный мокап, вы можете с помощью статьи « Мокап или как презентовать проект заказчику «
Вам не придется создавать отдельный дизайн для данных элементов на разных устройствах. Ограничители активно используются при создании компонентов в Figma, но об этом речь пойдет в следующих уроках.
Но сначала, разберем, как создавать иконки для приложений и сайтов в Figma и откуда брать готовые варианты, чтобы ускорить свою работу! Об этом и многом другом в статье « Дизайн иконок в Figma «. Продолжаем работать с приложением Proper Nutrition.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
- Share on Facebook
- Share on Instagram
- Share on Vkontakte
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна
- Share on Facebook
- Share on Twitter
- Share on Pinterest
- Share on LinkedIn
- Share on Vkontakte
- Share on Instagram
Похожие статьи:
- Как сделать адаптивный дизайн сайта
- Рисуем дизайн первой страницы приложения в Figma
- Дизайн иконок в Figma
- Создаем первый проект в Figma
- Как создать дизайн успешного сайта



