Как настроить отступы в индизайне
Правила организации отступов: как сделать вёрстку гибкой и не допустить ошибок
Если вы думаете, что знали всё об отступах в вёрстке, — эта статья должна вас переубедить.
Вёрстка должна быть максимально гибкой. Даже если заказчик или работодатель говорит, что сайт статичный и не будет меняться, всё равно стоит делать так, будто завтра добавят несколько блоков текста, несколько элементов или что-то ещё.
Нужно точно знать, как поведут себя блоки при вёрстке, что произойдёт при изменениях. И здесь помогают правила организации отступов. Они позволяют легко менять, улучшать и масштабировать вёрстку и уберегут вас от типичных ошибок.
Предпосылки для таких ошибок в сторис:
- Подготовка и загрузка с десктопа. Некоторые креативы готовятся в графическом редакторе на десктопе, где дизайнер оторван от мобильной среды сторис и может забыть про отступы. Готовые креативы могут быть загружены через рекламный кабинет на десктопе без достаточного внимания к превью.
- При проверке уже залитой сторис под рукой оказывается только один девайс, не позволяющий сделать выводы о корректности креатива (даже на iPhone разных моделей нижний блок с отправкой сообщения выглядит по-разному: на iPhone 8 он накладывается на сторис, а на iPhone X и следующих под сторис появляется дополнительная чёрная подложка с этим блоком).
- Распространённая вёрстка по левому краю и желание уместить побольше информации так и подталкивают поместить лого или заголовок в верхний левый угол, как раз в то место, где Инстаграм накладывает аватарку с именем пользователя. Вёрстка по левому краю вполне подходит для сторис, но нужно быть внимательнее с отступами.
Чтобы избежать ошибок, предлагаю простое решение — использовать шаблон с подсказками по отступам.

Скриптинг в InDesign, или Вёрстка для ленивых
- Михаил Борисов 20 декабря 2007 г. 13416
В предыдущих статьях (в 2004 г. — «Скрипты под Illustrator: долой рутину!», № 7, с. 92; «Визитки на конвейере», № 8, с. 80; «Мал золотник, да дорог», № 10, с. 88; 2005 г. — «Календарь на автопилоте», № 6, с. 72) мы на примерах из практики разбирались со скриптингом под Illustrator. Теперь на очереди InDesign — количество операций, ждущих своей автоматизации, при вёрстке не меньше, чем в векторном пакете.

Скриптинг как средство быстрого выполнения большого объёма рутинной работы — вещь незаменимая. Разумеется, в дизайнерских программах, например, Photoshop и Illustrator CS, она не может проявить себя в полной мере: дизайн — процесс творческий, рутины в нём не так уж много. Зато верстальный пакет, такой как InDesign, — прекрасный кандидат для применения скриптов. Большие объёмы текста и иллюстраций, многочисленные графические элементы оформления, связи с внешними источниками — всё это диктует автоматизацию задач именно при сборке публикаций. Можно смело утверждать, что поддержка скриптинга — одно из главных преимуществ InDesign перед QuarkXPress, сыгравшее немаловажную роль при переходе верстальщиков в лагерь Adobe.
Документацию по скриптам для InDesign см. http://partners.adobe.com/public/developer/ indesign/devcenter.html и http://www.adobe.com/products/indesign/pdfs/ indesign_cs_scripting_guide.pdf. По полноте описания объектов последний документ несколько уступает описанию Illustrator. Это осложнит написание первого скрипта, но свойства и методы работы описаны очень подробно. На базовом уровне функциональность скриптинга в InDesign вполне адекватна Illustrator — тот же объектно-ориентированный подход, полный набор операций со своей спецификой, та же гибкость, позволяющая оперировать элементами публикации и текстом. Чтобы не возвращаться к основам скриптинга в продуктах Adobe, сошлюсь на Publish № 7, 2004, с. 92. Но скриптинг в InDesign продвинулся далеко за рамки базовых возможностей автоматизации дизайнерских приложений.
Во-первых, значительно расширены интерфейсные возможности. В Illustrator нельзя создать пользовательские окна диалога, и выход из положения — использовать ограниченные возможности JavaScript. А в InDesign создаются диалоговые окна любой сложности (даже с подгруппами элементов). В них присутствуют разные типы кнопок (в т. ч. радио), всплывающие списки и прочие элементы «красивой» жизни, упрощающие дизайнеру управление скриптом. Но диалоговыми окнами целесообразно пользоваться только в сложных скриптах, требующих массы параметров. В большинстве же задач достаточно стандартного окна запроса, знакомого по JavaScript и подробно описанного в той же статье. Упрощается сам скрипт, повышается его читабельность.
Во-вторых, в InDesign адекватно решаемым задачам развит механизм автоматического переноса публикации на другую платформу — например, для размещения в Сети (через XML), в т. ч. с сохранением интерактивности (за счёт поддержки событий типа mouseIn и mouseOver). Это реализация концепции Create once, ready everywhere — однажды созданный документ без проблем адаптируется к любому виду.
Как и для Illustrator, для InDesign можно писать скрипты на любом из трёх языков — Visual Basic (для почитателей продукции Microsoft), AppleScript (Mac OS) и платформенно-независимом универсальном JavaScript, хорошо известном веб-мастерам. Для двух первых в InDesign есть дополнительное удобство: для любого объекта выбирается желаемое действие из списка операций. При ориентации же на JavaScript вам придётся основательно изучить справочное руководство. Если никогда не занимались программированием, ознакомьтесь с основами скриптинга в упомянутой выше статье. Хотя в ней рассматривается механизм Illustrator, неспециалист легко разберётся в базовых понятиях, что облегчит миграцию на InDesign.
Взаимные связи между типами объектов хорошо согласуются с отношениями в Illustrator, но имеют специфику. Объект высшего уровня — сам InDesign, в нём может быть открыто одновременно несколько документов, один из которых — активный (activeDocument). Затем градация идёт по объектам, расположенным непосредственно на страницах (или разворотах) и отдельно — на монтажном столе (pasteboard). Многие объекты InDesign существуют в двух ипостасях: связанные с текущим документом (набор образцов цвета, стили абзацев, отдельных символов и печати, шрифты) и имеющие более высокий уровень — приложения, не зависящие от конкретного документа. К последним относятся настройки отображения публикации на экране, язык и др. Интересно, что с внешними источниками можно работать, как с Image (если растровый объект) либо EPS и PDF.
Механизм скриптинга позволяет обращаться к любому месту в публикации, причём не только в текстовом контейнере, но и в таблице, к графическим элементам, направляющим. Это снимает ограничения на управление некоторыми объектами, существующие в Illustrator CS. Разработчики уделяют скриптингу именно под InDesign много внимания, отсюда меньше недочётов по сравнению с векторным редактором. А вот подключить библиотечные файлы, как в Illustrator, к сожалению, нельзя.
Цель статьи — не научить скриптингу, а заинтересовать написанием собственных скриптов. Лучший способ — рассмотреть несколько типовых задач верстальщика. Выберем относительно несложные — на них вы прочувствуете, как это делается, а позже, освоившись с механизмом скриптинга под InDesign, вам будет легче перейти к сложным вопросам.
Удаление неиспользуемых цветов, стилей символов и абзацев
В принципе, такую очистку перед передачей публикации на вывод делать необязательно, но это свидетельствует о высокой культуре рабочего процесса и в цеховом сообществе считается хорошим тоном. Попутно очистим публикацию от пустых текстовых фреймов и содержащих только пробел либо абзац.
Разумеется, в конце работы скрипт должен выдавать отчёт о внесённых изменениях. В первоначальный момент их нет (CS — сокращение от characterStyles, PS — paragraphStyles, TF — textFrames):
Для сокращения размера скрипта будем использовать ссылку на родительский объект для всех участвующих элементов — на открытый документ:
К неиспользуемым цветам в скриптовой модели InDesign можно добраться через специальный объект unusedSwatches. Таким образом, нам достаточно сначала проверить, присутствуют ли такие цвета в публикации (свойство length «количество» > 0), и если да, то по очереди их удалять и заодно вести учёт:
С цветами разобрались. Искать неиспользуемые стили текста будем иначе: для таких элементов в InDesign нет метода, подобного рассмотренному выше. Используем возможности поиска стилей, существующие в окне поиска/замены (Find/Change), — в скриптовой модели для этого есть специальный объект findPreferences. Все стили публикации можно узнать через aD.characterStyles; по очереди будем их перебирать и параллельно искать отформатированный ими текст. Если поиск ничего не дал, значит, стиль в публикации не используется, и его нужно удалить. Для отчётности ведём подсчёт удалённых стилей.
Строчка app.findPreferences = null необходима для сброса предыдущих параметров поиска, иначе могут остаться значения в тех полях, которые в новом поиске не используются. Аналогично действуем, удаляя неиспользуемые стили абзацев:
С первой частью скрипта разобрались. Что касается второй (поиск пустых текстовых контейнеров), то воспользуемся методом «contents», позволяющим работать с содержимым textFrames. Если контейнер пуст и не имеет цвета (это проверять обязательно, поскольку часто цветные текстовые фреймы используются в дизайнерских целях), он удаляется; заблокированный придётся предварительно разблокировать.
Вместо конструкции if ((tF[i].contents == «»)||(tF[i].contents == » «)) и т. д. с длинным перечислением условий проверки воспользуемся упрощённым способом — через оператор switch / case, а служебный символ «r» обозначает символ абзаца.
В конце выводим отчёт о работе:
alert (‘Deleted:n’ + deletedCS+ » unused CharacterStylesn» +deletedPS+ » unused paragraphStylesn»+deletedSwatches+ » unused swatchesn» +deletedTF+ » deleted empty text frames»).
Как видите, всё просто. Скрипт remove_unused.js можно загрузить с сайта: www.publish.ru. Чтобы InDesign его распознал, поместите в папку C:Program FilesAdobeAdobe InDesign CSPresetsScripts.
Что дальше?
Одна из задач, где также в полной мере проявляется польза от скриптинга, — создание каталогов с продукцией, когда из заранее подготовленной и тщательно выверенной базы данных скрипт берёт информацию и вставляет в соответствующие места в публикации (контейнеры с определёнными идентификаторами). Всё выполняется очень быстро, и риск получения ошибки по сравнению с обычным способом сведён к минимуму. Аналогичный подход можно использовать и при печати переменных форм, экономя на приобретении специализированных решений от Datalogics, Em Software, Sansui Software или XMPie. Другая сфера использования скриптинга — форматирование: например, оформление некоторым образом первого слова во всех статьях публикации (например, всеми заглавными) либо вставка определённого значка в конце.
Автор недавно автоматизировал задачу сложного форматирования списков использованной литературы в одном научном журнале — номер источника должен был быть выполнен обычным начертанием, авторы — курсивом, а всё остальное — опять обычным. Раньше подобная задача решалась написанием соответствующего макроса в Word с последующим внедрением уже подготовленного текста в XPress, теперь же всё делается прямо в пакете вёрстки. А вообще, задач, решаемых с помощью скриптинга, множество. Человек создан для творчества, а не для рутины. Давайте поручим её компьютеру.
Настройка стиля нумерации
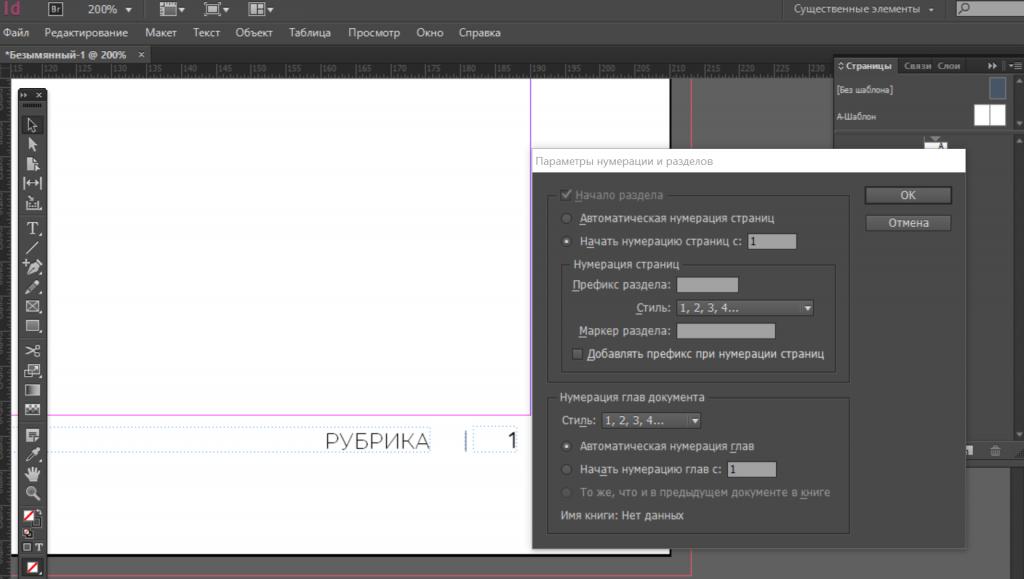
В «Индизайне» страницы по умолчанию нумеруются арабскими цифрами. Существует возможность изменить эту настройку в разделе меню «Макет» — «Параметры нумерации и разделов» (Layout — Numbering & Section Options), например, выбрав стиль A, B, C, D. или I, II, III, IV. Здесь же есть возможность задать любой символ в качестве префикса. Если требуется начать нумерацию не с первого номера, можно задать любой начальный номер.

Мы с вами рассмотрели вопрос, как поставить нумерацию страниц в «Индизайне». Программа позволяет автоматизировать этот процесс и тем самым избежать трудоемкой ручной работы, сделать публикацию логичной, красиво оформленной, гибкой и адаптированной к дальнейшему редактированию. Главное — соблюдать последовательность.
Установка шаблона настроек цвета в программах Adobe
Сам файл настроек цветов для программ Adobe InDesign, Illustrator, Photoshop можно скачать здесь.
Перед применением настроек сначала необходимо установить рекомендуемые ICC цветовые профили.
Для установки файла настройки цветовых профилей сделайте следующее:
- Откройте Adobe InDesign, Illustrator или Photoshop.
- Перейдите к диалогу Редактирование>Настройка цветов (Edit >Color settings).
- Нажмите кнопку Загрузить (Load).
- Найдите загруженный файл .csf.
- Щёлкните Открыть (Open) для установки.
Если всё прошло хорошо, настройки цвета теперь доступны в меню Настройки цветов (Color Settings).

Часть 1. Обтекание текста в InDesign (вокруг основных фигур)
При различных обстоятельствах вам придется обернуть текст вокруг основных фигур, чтобы сделать макет более профессиональным. Фактически, с включением основных форм и векторной графики, вы можете добавить лучший контраст к макету. Кроме того, макет будет выглядеть более динамичным, когда есть формы и векторы. Эти фигуры и векторы могут содержать круги, прямоугольники, выноски и т. Д., Которые могут отображаться в макете в виде кавычек. Таким образом, всегда удобно знать, как обернуть текст вокруг форм и векторов. В этом разделе давайте посмотрим, как создать раскрывающуюся цитату в макете страницы.

1) В качестве первого шага вы должны выбрать любой из инструментов формы, используя панель «Инструменты» (L). Например, вы можете выбрать Ellipse Tool или любой другой инструмент. Как только инструмент выбран, вы можете просто перетащить, чтобы нарисовать желаемую форму. Чтобы создать идеальный круг или прямоугольник, убедитесь, что вы удерживаете клавишу Shift во время рисования.

2) Теперь форма рисуется в нужном месте; пришло время наполнить его содержанием. Для этого нужно щелкнуть правой кнопкой мыши на только что созданной фигуре и выбрать опцию «Содержимое». Затем выберите опцию «Текст». Введите текст и примените форматирование, которое вы предпочитаете. Например, вы можете определить выравнивание текста, стиль шрифта, размер шрифта и другое форматирование.
3) Теперь, когда форма выбрана, вы можете направиться к «Объекту», расположенному в главном меню. Затем выберите «Параметры текстового фрейма». Убедитесь, что вы настроили Inset так, чтобы текст был перемещен к центру объекта. Этот шаг придаст аккуратный вид вашей фигуре.

Ну, это о подгонке контента в форму. Пришло время взглянуть на процесс переноса текста.
4) Теперь положите текстовые столбцы (которые вы создали с помощью инструмента «Текст»). Укладка текстовых столбцов должна выполняться поверх фигуры. В дополнение к этому, текст также может быть выровнен за формой.

5) Теперь вы должны выбрать форму. Затем вы должны открыть панель «Обтекание текстом» (перейдите в «Окно» и выберите «Обтекание текстом»). Если есть квадратная или прямоугольная форма, просто выберите Wrap Around Bounding Box. Эта опция находится в верхней части панели. Если есть круглая форма, с другой стороны, перейдите к Wrap Around Object Shape. Такой вариант даст более естественную, аккуратную и профессиональную текстовую переноску.
6) Убедитесь, что вы также увеличили значение смещения. Как правило, в большинстве случаев достаточно смещения 5 мм. Ключевым моментом здесь является корректировка смещения до тех пор, пока форма не будет идеально обрамлена текстом. Теперь в разделе «Параметры обтекания» убедитесь, что для параметра «Обтекание по» установлено значение «Как справа, так и слева».

Теперь процесс завершен, и вы увидите простую переноску текста в макете.

7. Как протестировать емейл
Есть два способа проверить ваши емейлы с помощью Stripo:
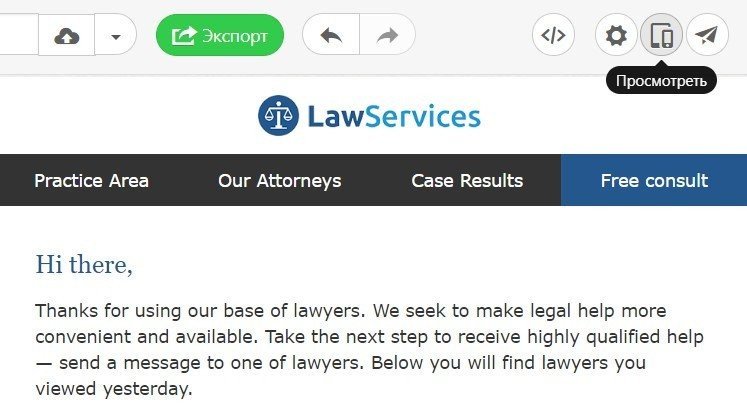
a) превью емейла
Эта волшебная кнопка покажет вам, как будет выглядеть ваше сообщение на мобильных и десктопных экранах;

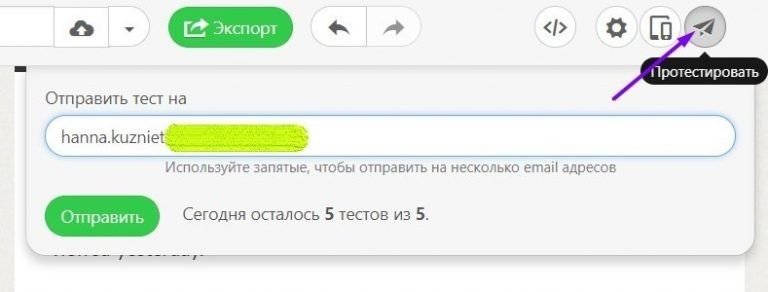
б) отправка тестовых емейлов
Это довольно новая функция нашего редактора. Теперь можно отправлять тестовые емейлы на выбранный электронный адрес.

Количество тестовых емейлов, доступных ежедневно, зависит от тарифного плана.
Я искренне надеюсь, что эти советы и хитрости емейл-верстки будут полезны для вас и существенно сэкономят ваше время.
Реализация
Настройка nudge amount
Чтобы проще оперировать отступами, кратными модулю, измените дефолтный шаг для перемещения объектов клавишами Shift + → в Figma или Sketch. Установите его равным модулю — 8px:

После такой настройки можно будет поставить объекты вплотную друг к другу и отодвинуть их на нужное количество модулей с помощью стрелки с шифтом на клавиатуре.
Как измерять отступы
Фронтендер и дизайнер оперируют расстояниями между контейнерами объектов, а не между видимыми границами. Так легче получить реализацию, приближенную к макету.

Если вы работаете с таблицами или формами, объединяйте строки в группы и измеряйте отступ между группами:

Размеры текстовых блоков
Не меняйте высоту текстовых блоков в графическом редакторе вручную, это мешает разработчику измерять отступы при переносе макета в верстку:

Чтобы высота текстового блока вычислялась автоматически, включите авторесайз по высоте параграфа:

Если важен отступ до следующего элемента в строке — включите авторесайз по ширине:

В Фигме перевести текстовый блок в такой режим можно двойным кликом по его рамке.
А также следите за тем, чтобы высота строки соответствовала гайду по текстовым стилям даже в однострочных текстовых элементах — коротких ссылках или пунктах меню. Значение высоты строки влияет не только на межстрочный интервал, но и на расстояние от текста до границ текстового блока и на его размеры. Разработчик будет учитывать высоту строки, чтобы получить правильные размеры инлайновых элементов, их внутренние и внешние отступы.
Допустимые погрешности
Наши продукты должны выглядеть аккуратно, поэтому мы верстаем их точно по макету. При этом мы не стремимся к тому, чтобы верстка соответствовала макету пиксель в пиксель. Абсолютно одинакового отображения все равно не достичь во всех браузерах.
Решать задачи важнее, чем попадать в пиксели, но погрешности верстки и неаккуратная работа — не одно и то же.